Membuat Program Penjualan Barang dengan Javascript
By. CV. Swalt Wahyu wahyu - 17 Oct 2023
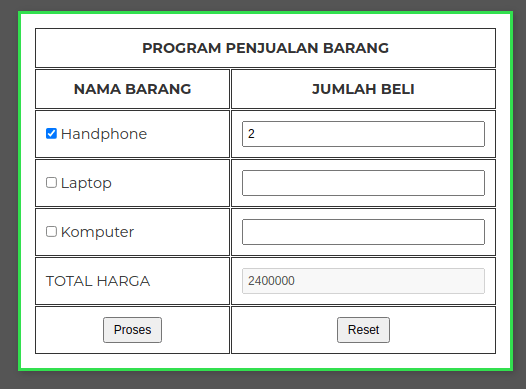
Sebelumnya ada seseorang yang bertanya mengenai tugas yang diberikan dosen nya. Dimana tugas nya adalah membuat program penjualan barang yang cara kerja nya adalah ketika kita meng-centang atau menge-check nama barang artinya kita menjual barang tersebut dan jika kita memasukkan nilai jumlah beli, sama saja seperti dikali sesuai yang kita masukkan di kolom input. gini deh.
Jadi disini terdapat 3 barang, yaitu Handphone, Laptop, dan Komputer. Dimana masing-masing barang terdapat nilai atau harga barang tersebut adalah.
- Handphone = 1200000 (1,2 Juta Rupiah)
- Laptop = 5000000 (5 Juta Rupiah)
- Komputer = 3000000 (3 Juta Rupiah)
Dimana nanti akan dikalikan dengan input-an pada jumlah beli. Yang nanti nya ketika kita meng-klik tombol Proses akan tampil hasil nya input-an Total Harga yang dimana akan dilakukan penjumlahan pada masing-masing barang yang dipilih, Jadi cara kerja nya jika kita menjual Laptop dan Komputer misalnya, kita meng-centang atau memilih pada barang tersebut lalu kita masukkan jumlah beli 2 pada input-an jumlah beli laptop dan komputer, itu artinya 5000000 (Harga Laptop) * 2 = 10000000 (10 Juta Rupiah) dan 3000000 (Harga Komputer) * 2 = 6000000 (6 Juta Rupiah).
Hasil dari perkalian barang ini akan dilakukan penjumalahan 10000000 (10 Juta Rupiah) + 6000000 (6 Juta Rupiah) = 16000000 (16 Juta Rupiah). Yang nanti 16000000 akan ditampilkan pada input-an Total Harga.
Jadi, studi kasus disini adalah
Apabila kita memasukkan pada jumlah beli akan tetapi tidak meng-centang atau memilih barang nya, akan menampilkan pesan pemberitahuan
Apabila ada ada barang yang tidak ikut tercentang maka tidak akan ikut dilakukan nya penjumlahan
Apabila barang yang sudah terpilih lalu dimasukkan nilai jumlah beli, maka harga barang tersebut akan dikalikan sesuai nilai yang dimasukkan
Apabila ada barang yang dipilih tapi belum memasukkan nilai jumlah beli, maka Total Harga akan 0
Apabila menekan tombol Reset maka semua akan kembali kekeadaan awal
Kalo teman-teman sudah paham tentang studi kasus nya, coba dibuat sendiri dan hasilnya jangan lupa kirim ke saya via Telegram Rian.
Oke, let’s go kita buat bareng-bareng aja ya, pertama bikin terlebih dahulu file HTML nya, disini file html saya bernama index.html, selanjut nya buat file CSS kita, disini saya buat nama file nya style.css dan file Javascript yang dimana saya kasih nama main.js.
Perhatikan Ekstensi setelah titik (.) pada penamaan file
Setelah membuat ketiga file tersebut, selanjutnya kita menuliskan kode nya, untuk kode pada HTML nya: